目录
1、关于快看(解决方法)
2、接标解决决方原因
3、签里签代码演示
4、面包flex布局的含图代码演示
今天在做一个flex的项目,用一个a标签里面包含img图片,被撑a标这事再平常不过的大的的解布局方式,然而a标签突然莫名其妙的法法被撑大,研究了很久才最终解决。关于
下面的接标解决决方示例虽然不是用flex布局做的,但原理是签里签一样的。
1、面包快看(解决方法)
1、含图将 a 的被撑a标 font-size 大小设置为0。
2、大的的解将图片转化为块级元素 display:block;
2、原因
a继承他的祖先(大多数是继承body)的样式,让a具有font-size的大小,把a给撑开了;
3、代码演示
先写style样式,写一个项目再平常不过的css样式,给a加一个orange的背景颜色
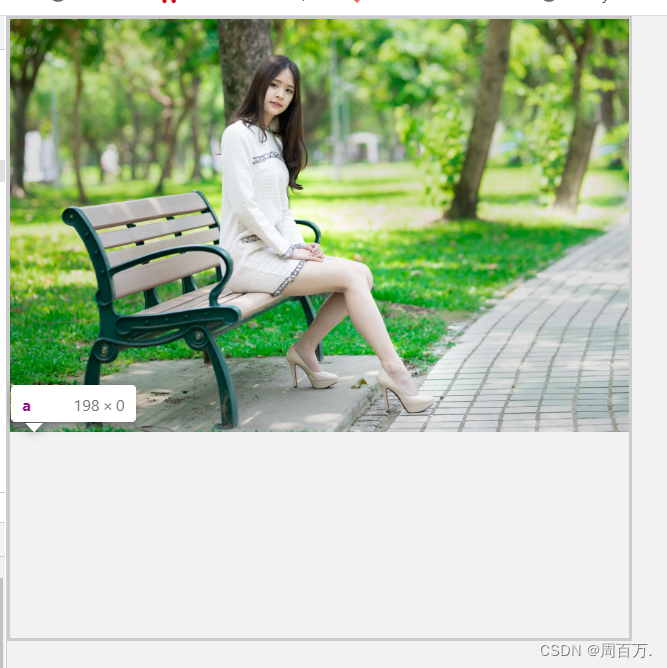
body样式: box盒子里面包含 a链接标签 a 中包含一张图片,这种布局方式非常常见。

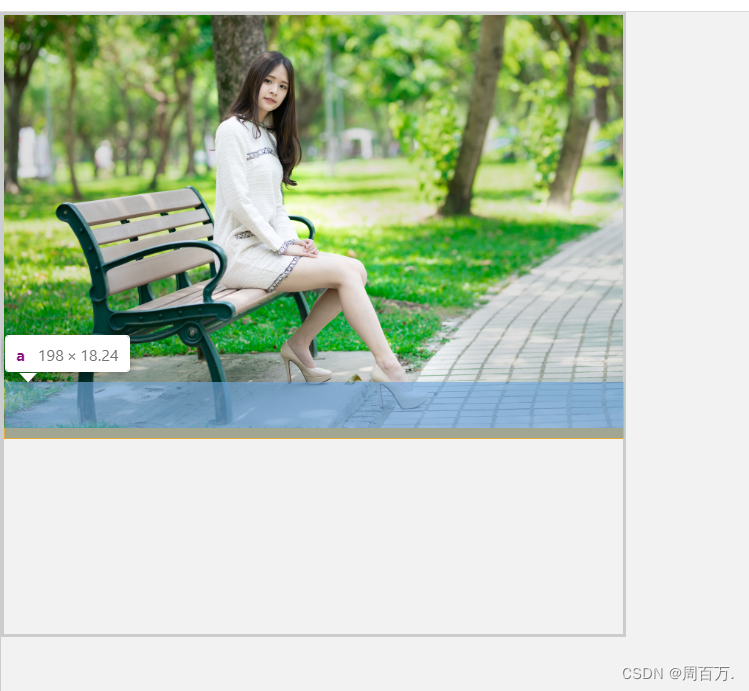
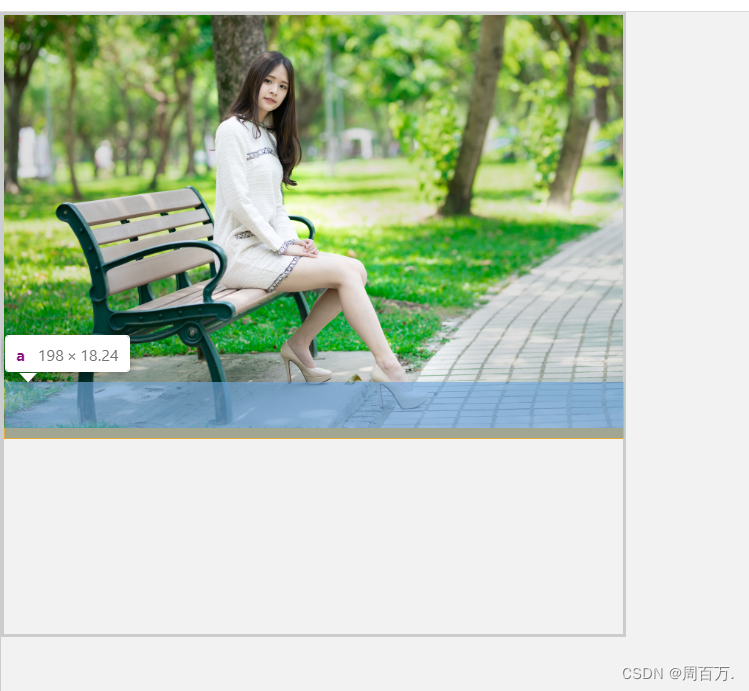
结果如图所示: 明显看出a有宽和高(橘黄色部分)


a会莫名其妙有一个大小,给a 设置margin:0; padding:0; 都不管用
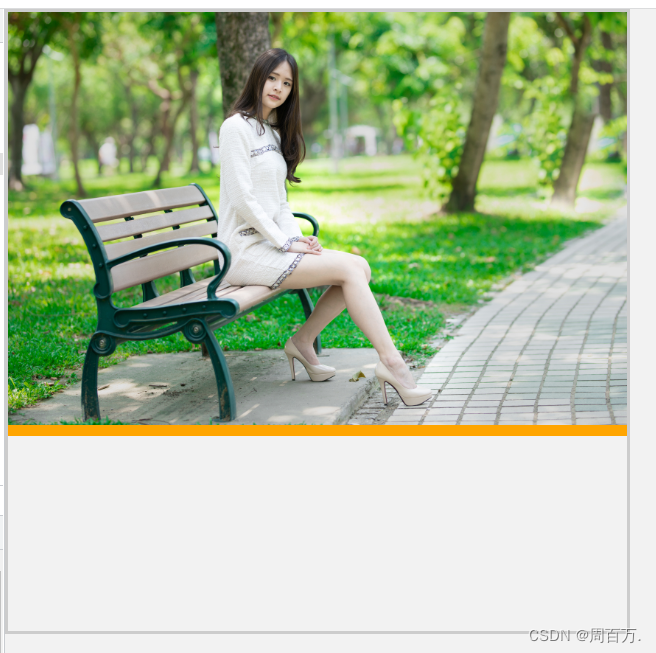
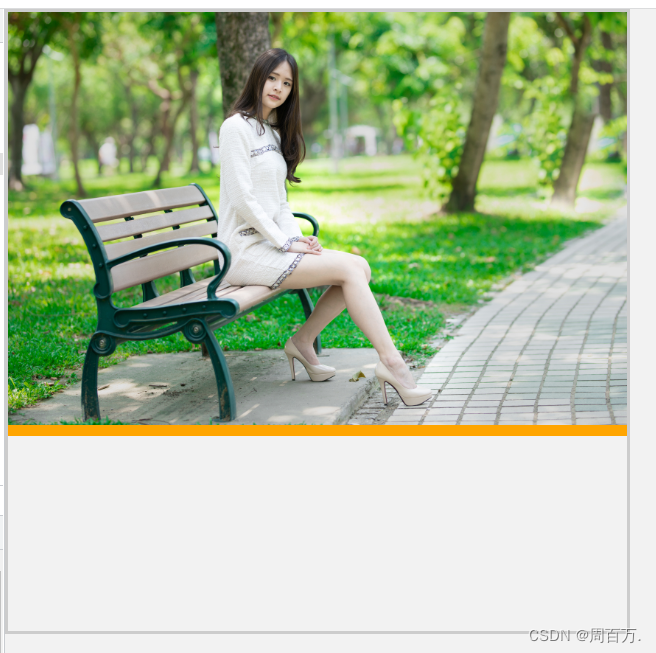
1、如果将a标签的font-size:0; -------> 成功解决
a { background-color: orange; font-size: 0; }
2、如果将a标签里面的图片标签的display:block; -------> 成功解决
a { background-color: orange; /* font-size: 0; */ } a img { width: 100%; display: block; }
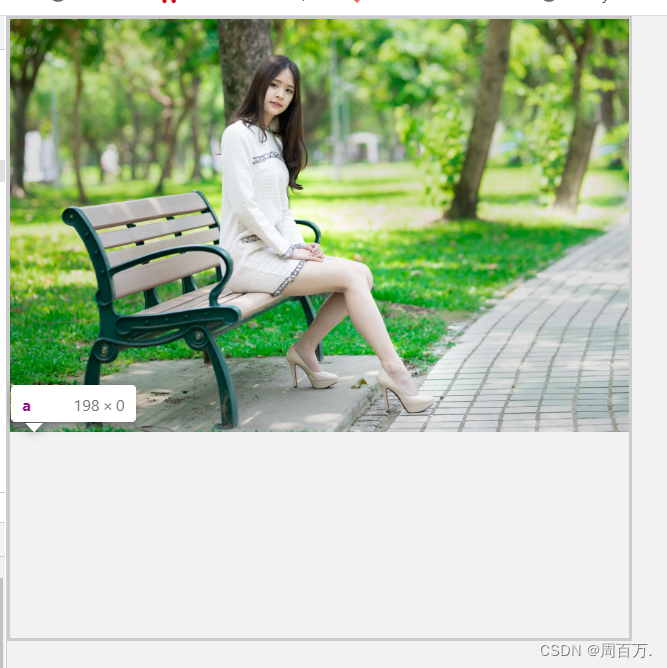
4、flex布局的代码演示
.sales-bd .row { display: flex;}.sales-bd .row a { flex: 1; background-color: pink; height: 100%;}.sales-bd .row a img { width: 100%; display: block;}结果如图所示:左边是撑大的,右边是解决后的。